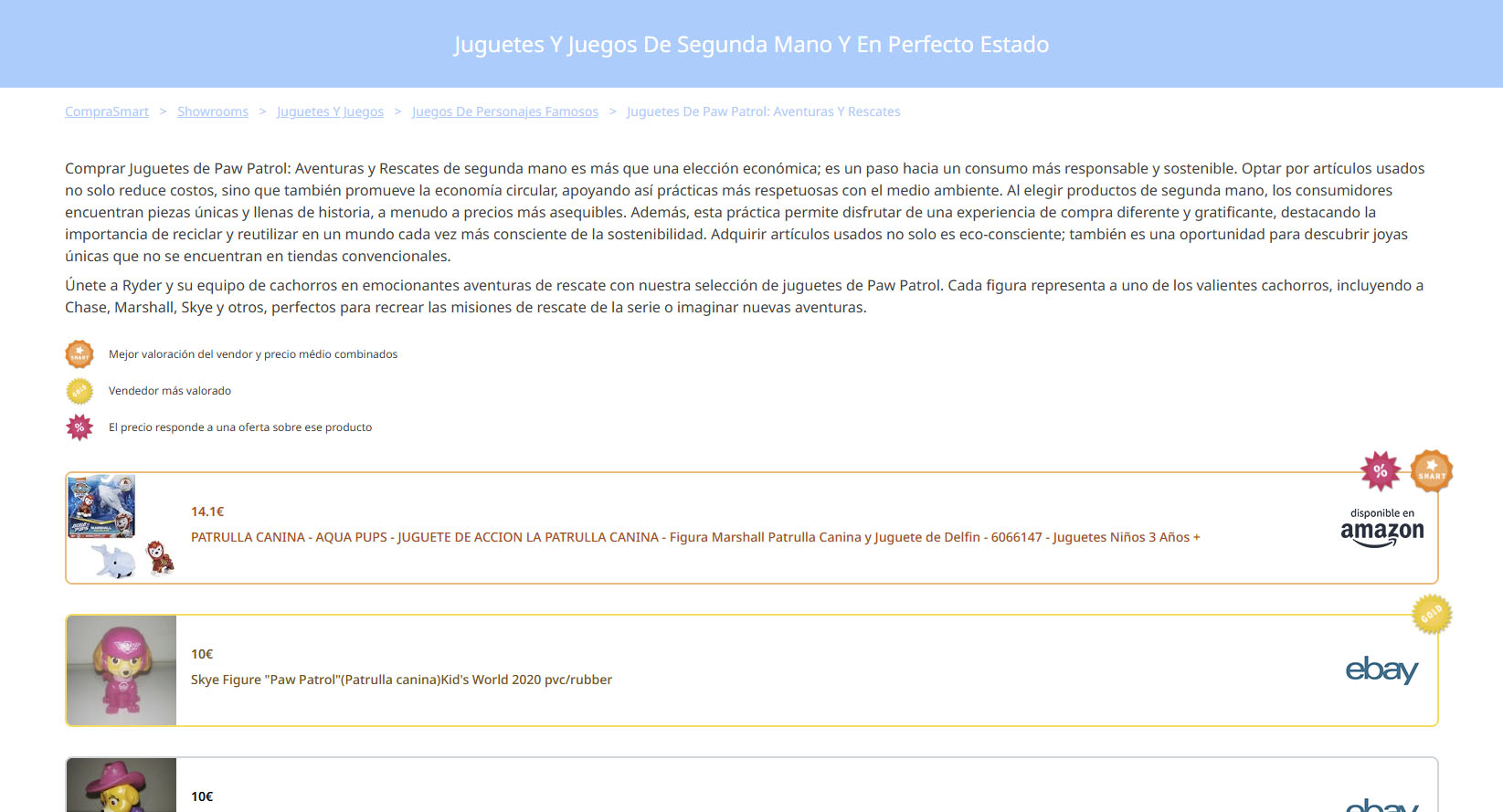
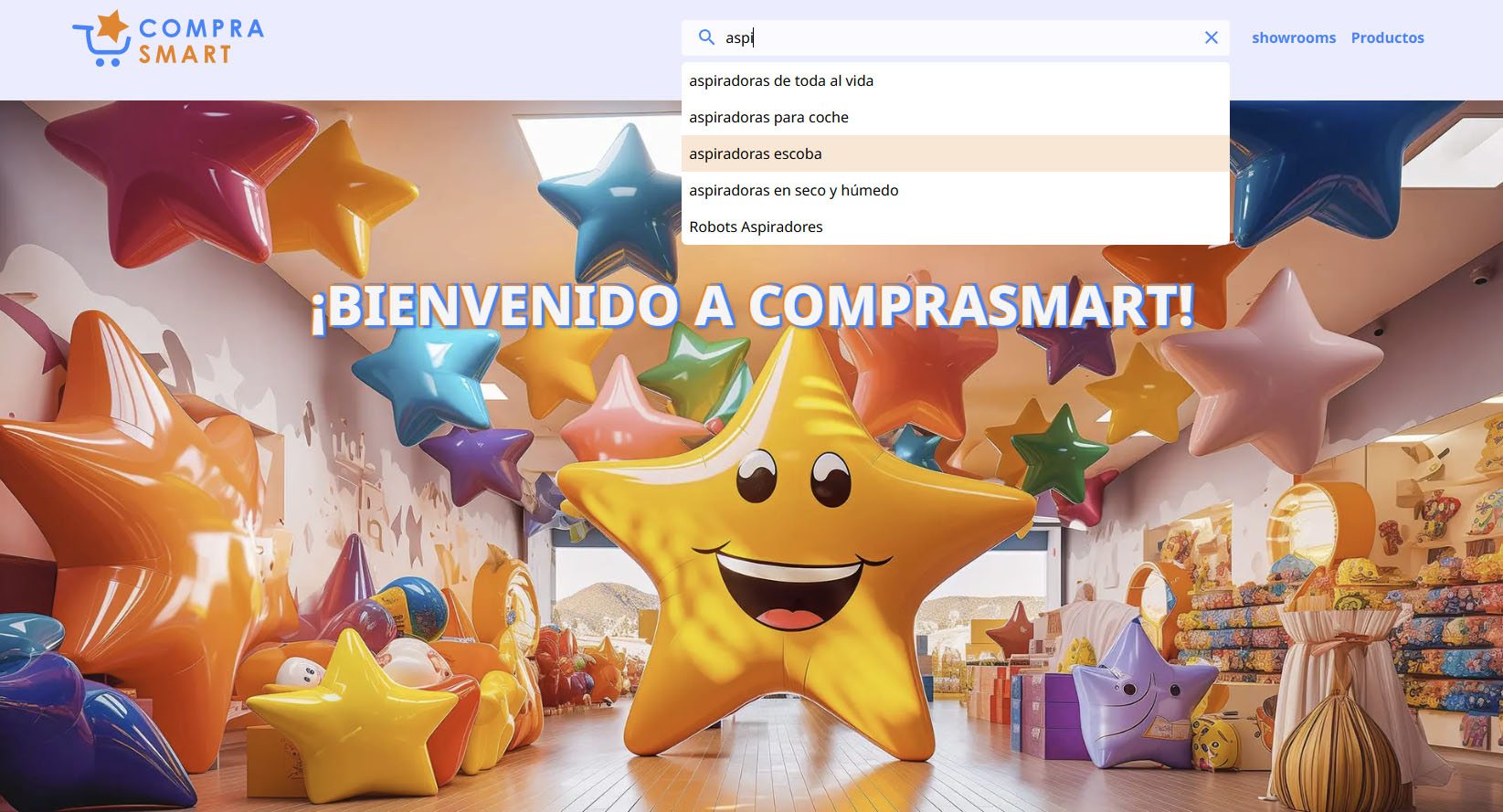
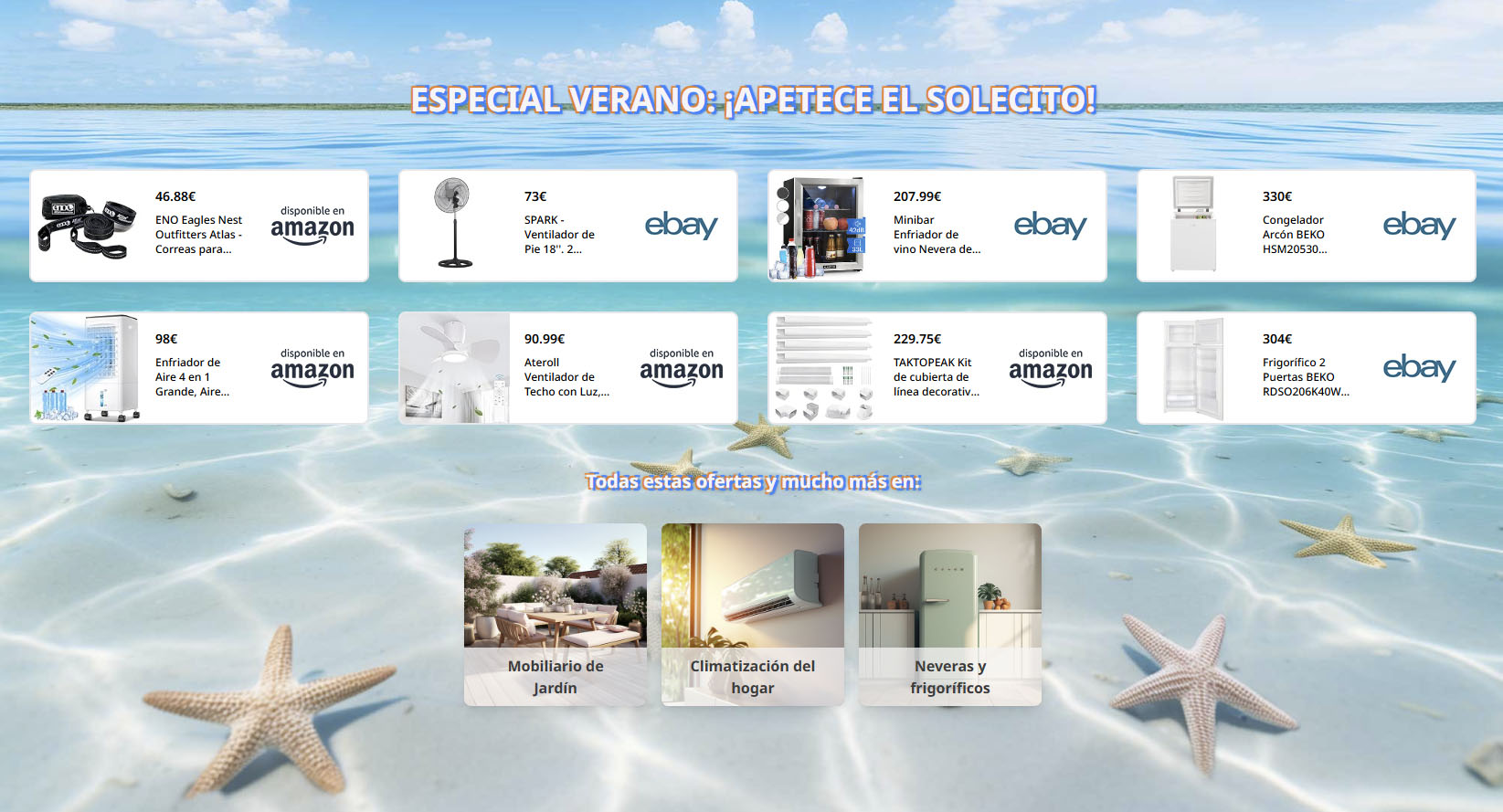
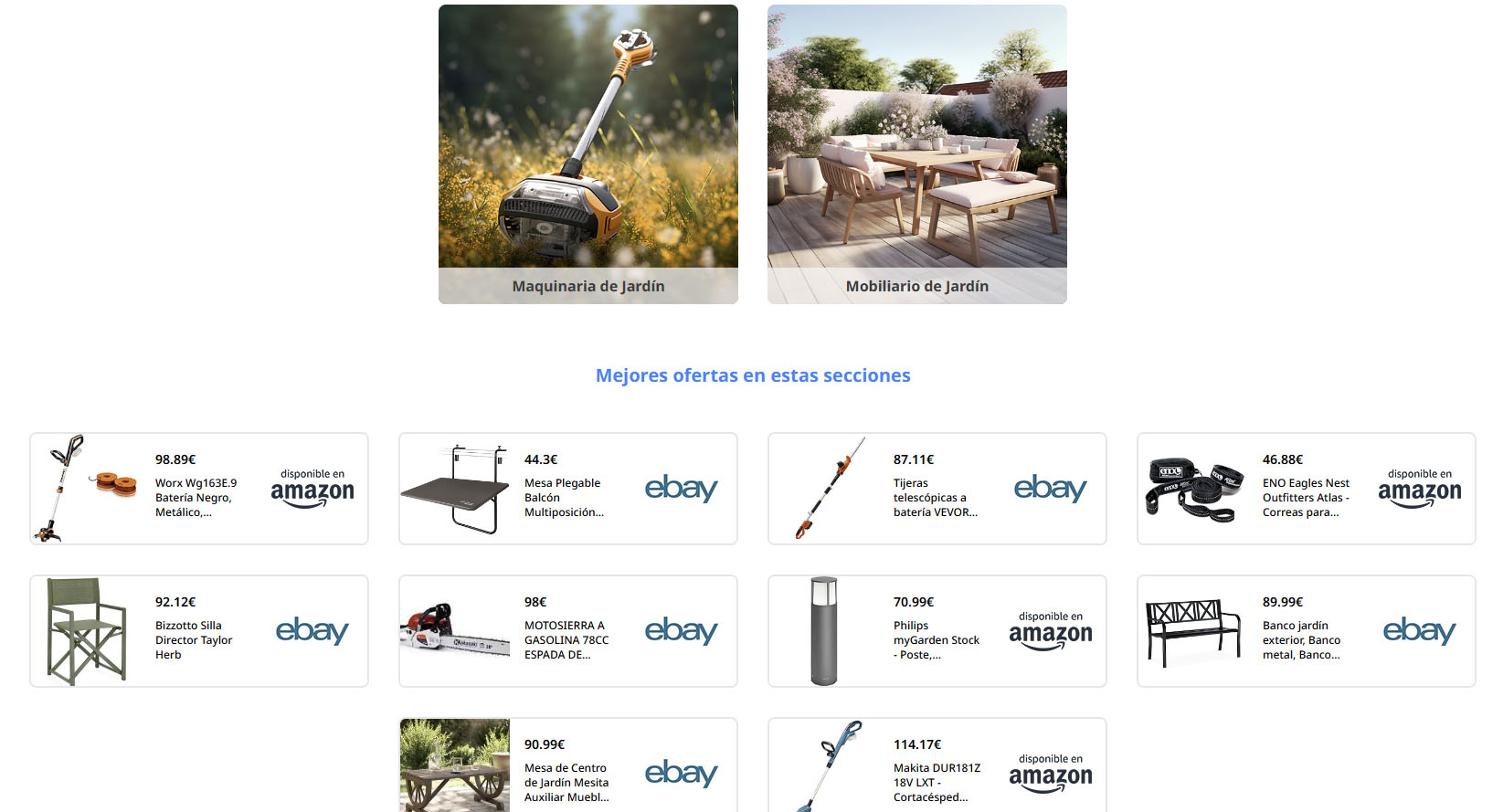
This is a price comparison website that includes multiple companies, such as eBay and Amazon. The links on the site direct users directly to product pages on various platforms through an affiliate program. The website is designed and programmed by me using Next.js 14, leveraging the benefits of server-side rendering and efficient cache management to prevent overloads and improve loading speed. The project also benefited from the collaboration of Ferran Martín Novo, an expert in Business Controller.
The website leverages advanced programmatic SEO techniques to improve search engine rankings and visibility. Techniques such as pre-rendering, lazy loading of images, and server-side rendering ensure fast load times and a smooth user experience, which are critical for both SEO and user retention.
Image and Content Creation
The structure and the products displayed on the website were personally selected to ensure relevance and quality. All images used throughout the project were generated using artificial intelligence, specifically with Midjourney, and were subsequently post-processed and refined in Photoshop to achieve the desired visual appeal and consistency. This meticulous approach ensured that every visual element not only aligned with the brandÔÇÖs identity but also enhanced the overall aesthetic of the website.
The text content was manually crafted to provide detailed and engaging information, supported by AI tools to enhance creativity and ensure precision. This combination of manual writing and AI assistance allowed for the creation of content that is both informative and captivating, catering specifically to the needs and interests of the target audience. The effective use of artificial intelligence throughout the project has enabled a high level of customization and quality, demonstrating the power of AI in modern web development.
General Structure of the Application
The web application is structured into two distinct blocks: the backend and the frontend.
Separating the application into backend and frontend provides several advantages. It allows for more modular development, where the backend can handle data processing, business logic, and API integrations independently of the frontend. This separation enhances scalability, as each part can be developed, maintained, and scaled independently. Additionally, it improves security by isolating sensitive data operations on the backend, while the frontend focuses on delivering a responsive and optimized user interface.
Backend
The backend is built with Node.js, MongoDB, and Prisma. It makes calls to the APIs of each company to retrieve products and relevant information. These functions are executed automatically and at scheduled intervals throughout the day to keep the database fresh and up-to-date. This part of the application reviews new products, checks the availability of existing ones, monitors potential changes, and updates the database with the latest data. Error handling in these processes is complex, utilizing retries and logging mechanisms to ensure robustness. The outcomesÔÇöwhether successful or not, along with execution timesÔÇöare communicated via Telegram for real-time monitoring. The backend is hosted on Render due to the nature of its function, which clashes with the concept of serverlessness.
Frontend
The frontend, built with Next.js and TypeScript, is fully server-side rendered to enhance security, speed, and overall user experience. It pulls data from the backend database and is designed to optimize caching effectively, ensuring a proper balance between fresh and cached data. This approach reduces unnecessary database or API calls while maintaining data validity and freshness. The frontend is hosted on Vercel, where the serverless architecture offers performance advantages. Future enhancements may include further integration with additional platforms and the implementation of advanced user interface features to improve user engagement.